Załącznik z przykładami dla tego rozdziału znajduje się w tym miejscu.
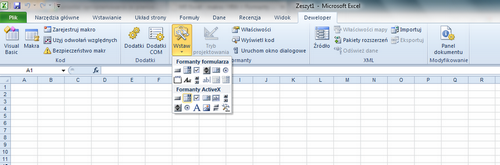
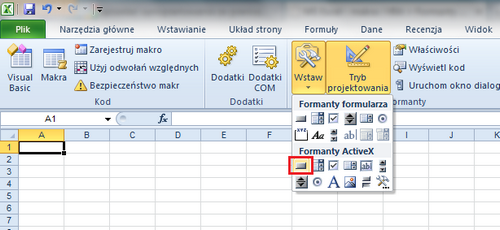
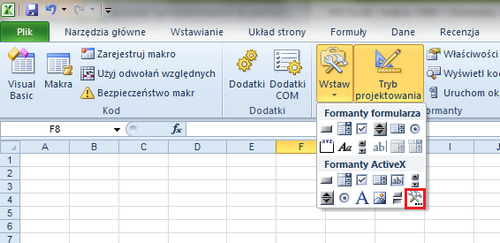
Jak wspomniano wcześniej, formanty ActiveX można dodać do danego arkusza używając odpowiednich poleceń karty Deweloper na wstążce:

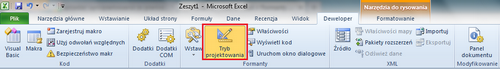
"Kreślimy" je na arkuszu identycznie jak miało to w przypadku formantów formularza. Zauważmy jednak, iż po wstawieniu takiego formantu, Excel przechodzi w tzw. tryb projektowania, co jest sygnalizowane podświetleniem odpowiedniego przycisku:

Tryb projektowania oznacza, że każdy formant ActiveX umieszczony w arkuszu jest gotowy do dostosowywania, ustawiania właściwości, oprogramowywania kodem. Dopiero wyłączenie tego trybu (poprzez naciśnięcie tegoż przycisku) umożliwi faktyczne użycie tego formantu - czyli wykonanie kodu lub zdarzenia do niego przypisanego właśnie we wspomnianym w poprzednim zdaniu trybie projektowania. W kolejnych sekcjach tego rozdziału omówimy sobie kluczowe właściwości oraz domyślne zdarzenia dla najważniejszych formantów.
Przycisk polecenia
Pierwszy z dostępnych na wstążce formantów:

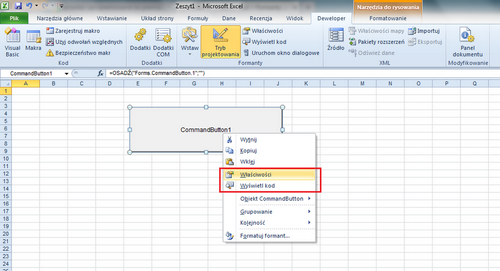
Po jego wstawieniu do arkusza przyjrzyjmy się menu kontekstowemu, które pokaże się po użyciu prawego klawisza myszy:

Na czerwono zaznaczone zostały najważniejsze dwa polecenia: Właściwości - wyświetlające okno z właściwościami danego obiektu oraz Wyświetl kod - przechodzące do modułu danego arkusza, gdzie możemy oprogramować dany formant. Zauważmy, że te same polecenia są dostępne także w sekcji Formanty na karcie Deweloper wstążki (obok trybu projektowania).
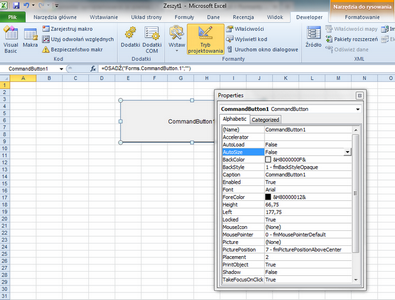
Wyświetlmy teraz właściwości przycisku:

Najważniejszą z nich jest, umieszczona na pierwszym miejscu właściwość Nameoznaczająca po prostu nazwę formantu. Najlepiej jeśli nazwa będzie się składać z liter i cyfr oddzielonych jedynie podkreśleniem - bez spacji oraz innych znaków specjalnych. Oczywiście nazwy formantów powinny być unikatowe. Inne ważne właściwości to:
- AutoSize - przyjmuje wartość "True" lub "False" i oznacza, że kształt przycisku będzie dostosowywał się automatycznie do tekstu na nim umieszczonego lub też nie.
- BackColor - tło obiektu, które można zdefiniować na sztywno wybierając z listy "Palette" lub dostosować do aktualnego wyglądu systemu operacyjnego "System" - dostępnych po rozwinięciu.
- BackStyle - ustawianie przeźroczystości ("Transparent") lub wypełnienia ("Opaque").
- Caption - oznacza napis, który jest umieszczony na przycisku.
- Font/ForeColor - ustawienie czcionki tekstu oraz jego koloru, umieszczonego we właściwości "Caption".
- Height/Left/Top/Width - odpowiednio: wysokość przycisku/ oddalenie od lewej strony arkusza/oddalenie od góry arkusza/szerokość przycisku.
- Visible - przyjmuje "False" lub "True" i umożliwia ukrywanie obiektu.
- WordWrap - bardzo pożyteczna właściwość, która zawija długi tekst w więcej linii - dzięki czemu wygodniej się go umieszcza na przycisku.
Dodać trzeba, iż duża część właściwości jest identyczna w przypadku różnego rodzaju formantów - będziemy o tym jeszcze wspominać i je wymieniać w kolejnych formantach, ale pominiemy ponowny ich opis, skupiając się na tych, które są dla danego obiektu specyficzne.
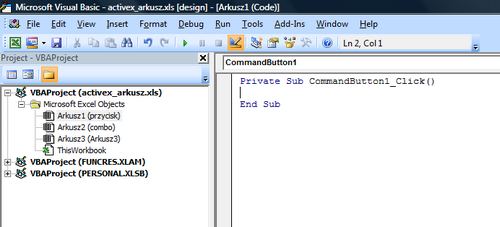
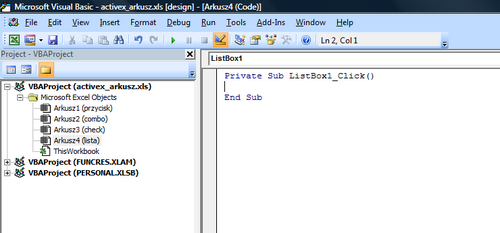
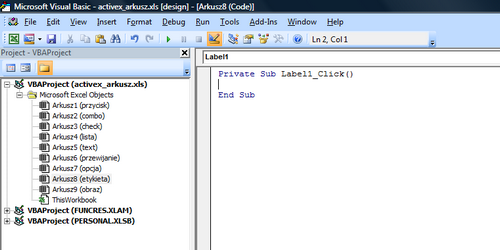
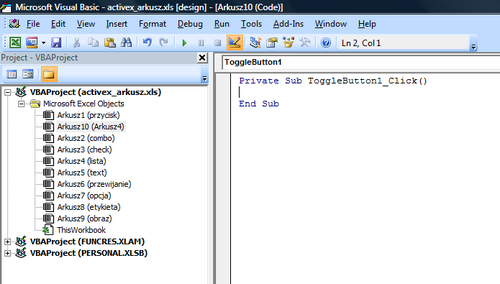
Domyślnym zdarzeniem dla formantu Przycisk jest jego kliknięcie. W trybie projektowania kliknijmy go dwukrotnie i zobaczmy co się stanie:

W obiekcie odpowiadającym za przechowywanie kodu dla "Arkusza 1" automatycznie dodana została procedura, której definicja składa się z nazwy obiektu (formantu) oraz sformułowania "_Click" oznaczającego kliknięcie w obiekt. Jeśli wyjdziemy z trybu projektowania, po naciśnięciu tego przycisku - zostaną wykonane wszystkie polecenia zawarte wewnątrz niej.
Dodać musimy, że procedury reagujące na zdarzenia dotyczące określonych formantów (i nie tylko ich) definiuje się właśnie w taki sposób: nadając im nazwy składające się z nazw obiektów, podkreślenia i nazwy zdarzenia. Jest to reguła języka VBA i nie wymaga dwukrotnego klikania w obiekt (choć jest to wygodne) w celu jej utworzenia - można je pisać ręcznie.
Pole kombi
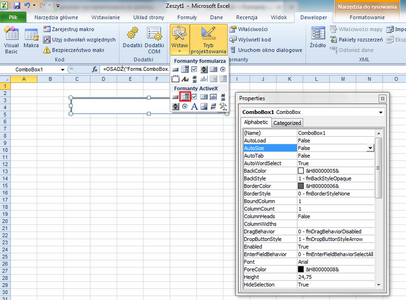
Formant, który pełni rolę rozwijanej listy:

Nie posiada właściwości "Caption" oraz "WordWrap" natomiast posiada wiele innych, z których najciekawszymi są, te które dotyczą wprost jego zawartości:
- BoundColumn - oznaczenie kolumny (numer), której elementy będą zwracane we właściwości "Value".
- ColumnCount - liczba wyświetlanych kolumn na liście.
- LinkedCell - odwołanie do komórki, do której będzie wstawiana wybrana z listy pozycja.
- ListFillRange - zakres komórek, w którym zawarte są pozycje wyświetlane na liście.
- ListFillRows - liczba wyświetlanych wierszy (oczywiście w przypadku większej liczby pozycji, niż ustalona do wyświetlania - pojawi się automatycznie pasek przewijania).
- Style - przyjmuje wartości ""combo" lub ""list" - pierwszy spowoduje możliwość wpisania pozycji na klawiaturze (zamiast wybrania), druga zablokuje tę możliwość (i będzie można jedynie wybierać z dostępnych na liście pozycji).
- Text - łańcuch znaków wyświetlany aktualnie w formancie.
- Value - związany z wyborem tekst lub wartość, do której można się odwoływać, lub którą można wypełniać np. komórkę arkusza.
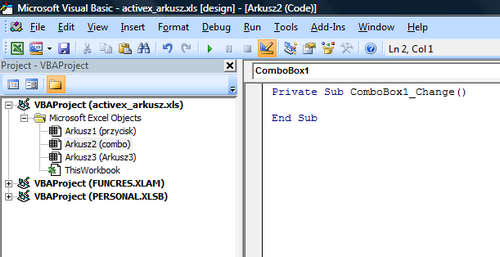
Załączony do tego rozdziału plik, w arkuszu "combo" ma przykładowe pole listy, z wypełnionymi odpowiednimi właściwościami. Są to wypisane w komórkach B6:C12 numery i nazwy dni tygodnia - podłączone do formantu, w wyniku użycia którego w komórkę A1. Czytelnik może pobrać plik i obejrzeć w trybie projektowania, właściwości a następnie sprawdzić jego działanie. W przypadku tego formantu, domyślnym zdarzeniem jest Change:

które wywołuje procedurę podczas wybrania innego niż aktualny element listy.
Pole wyboru
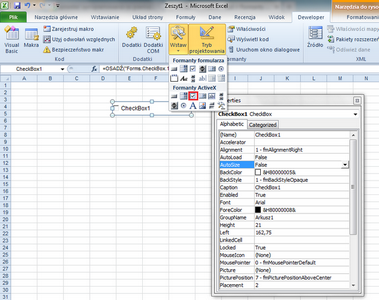
Kolejny formant ActiveX, który możemy użyć w arkuszu:

Specyficznymi jego właściwościami są przede wszystkim: GroupName - które może być użyte do powiązania większej liczby tego typu formantów w grupę (ustawiając w każdym z nich tę właściwość na taką samą nazwę),LinkedCell - komórka, zwracająca status formantu oraz Value - wartość "True" lub "False" przyjęta w zależności czy formant jest zaznaczony ("ptaszek") lub nie ("pusty").
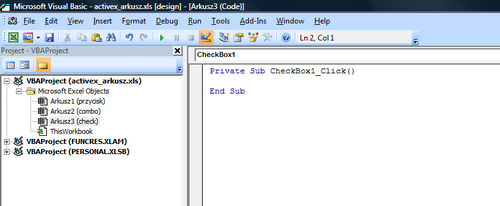
Domyślnym zdarzeniem jest tak jak w przypadku przycisku kliknięcie:

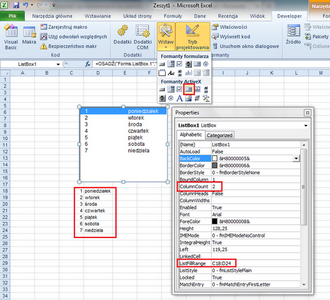
Pole listy
Niemal identyczne zastosowanie jak pole combi.

Różni się jedynie kształtem - nie jest listą rozwijaną lecz stałym polem z wyświetlanymi wartościami w poszczególnych wierszach. Właściwości są także praktycznie takie same jak w przypadku pola kombi. Inne jest jednak zdarzenie domyślne - jest to Click:

Pole tekstowe
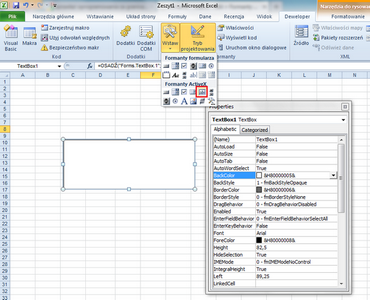
Bardzo często używany formant pozwalający użytkownikowi na wpisanie określonego tekstu.

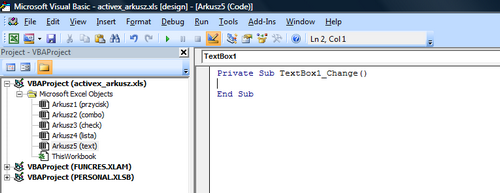
Najciekawszymi właściwościami tego formantu, nie wymienionymi i nie występującymi w poprzednio prezentowanych są: MultiLine - po ustawieniu na "True" umożliwia akceptowanie tekstu składającego się z wielu linii (akceptując znaki końca linii), PasswordChar - po wypełnieniu tej właściwości jakimkolwiek znakiem spowodujemy, że w polu tekstowym w trakcie jego wypełniania będzie pojawiać się ten właśnie znak (czyli można użyć tej opcji do wpisywania ukrytego hasła). Domyślnym zdarzeniem dla pola tekstowego jest Change:

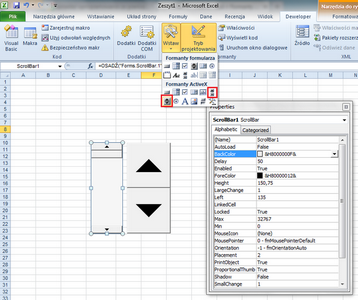
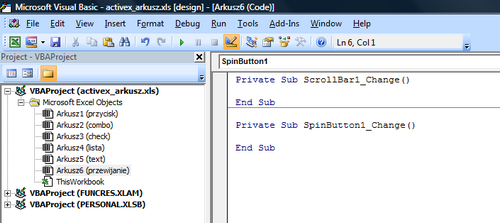
Pasek przewijania/pokrętło
Dwa bardzo podobne, jeśli chodzi o właściwości formanty ActiveX:

Służą, podobnie jak formanty formularza do sekwencyjnej zmiany wartości, którą zawierają oraz przekazują do innych obiektów (np. komórki arkusza). Przedział wartości definiowany jest we właściwościach Min i Max, natomiast zmiany wraz z przewijaniem odpowiednio w SmallChange (dla zmiany precyzyjnej o jedną jednostkę) oraz LargeChange (dla zmiany skokowej - tylko w przypadku paska przewijania oraz kliknięcia w jego środek zamiast strzałki). Dla obu tych formantów domyślnym zdarzeniem jest Change:

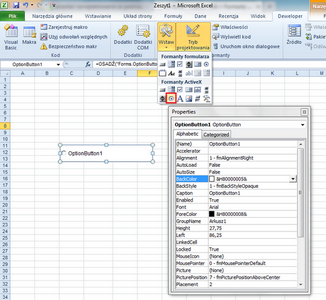
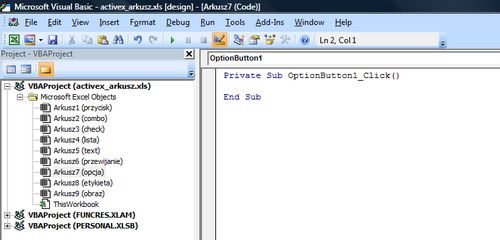
Przycisk opcji
Kolejny z formantów, którego zastosowanie ma sens jedynie przy użyciu go w co najmniej dwóch "sztukach":

Zastosowanie przynajmniej dwóch tego typu przycisków wynika wprost z definicji. Domyślnie przyciski te dodawane są do tej samej grupy (właściwość GroupName - dzięki czemu pełnią faktycznie funkcję wyboru opcji. Można oczywiście zbudować i wykorzystać więcej tego typu przycisków oraz pogrupować je w więcej niż jedną grupę. Domyślnym zdarzeniem dla tego typu formantu ActiveX jest Click:

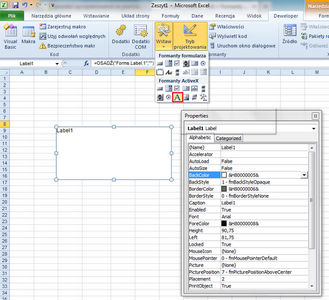
Etykieta
Etykieta pełni praktycznie identyczną rolę jak etykieta formularza.:

Ma za zadanie przede wszystkim wyświetlać tekst w niej zawarty (właściwość Caption). Można ją także oprogramować np. domyślnym zdarzeniem Click:

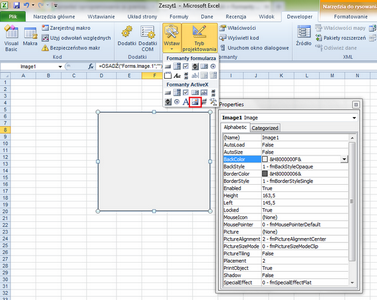
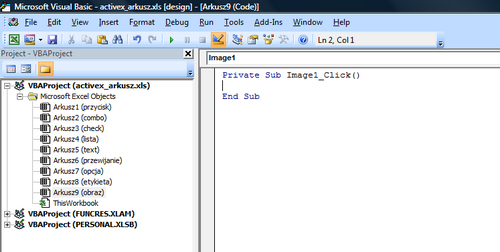
Obraz
Formant ActiveX, którego zadaniem jest przechowywanie obrazów:

Obrazek zapisany na dysku komputera możemy załadować do niego używając właściwości Picture - po kliknięciu w przycisk zawierający trzy kropki umieszczony po prawej stronie okna właściwości. Potem, dzięki właściwościom PictureAlignment oraz PictureSizeMode można ustawić sposób wyrównania i wyświetlania wczytanego wcześniej obrazka. Proponuję, aby czytelnik samodzielnie wstawił obraz do załącznika i przetestował różne opcje z nim związane. Podobnie jak w przypadku etykiety, domyślnym zdarzeniem dla obrazka jest Click:

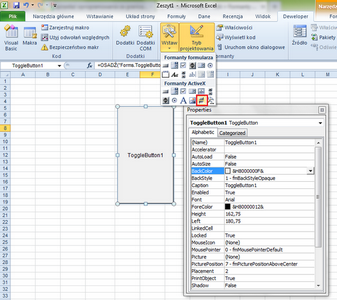
Przycisk przełącznika
Ostatni z podstawowych formantów ActiveX:

Jest podobny do przycisku, jednak różni się tym, że po jego naciśnięciu pozostaje w stanie "wciśniętym" lub też nie. Stan przycisku określa właściwość Value, która może przyjmować wartość "True" - kiedy jest "wciśnięty" lub "False" gdy jest w normalnej pozycji. Domyślne zdarzenie to tak jak w przypadku zwykłego przycisku Click:

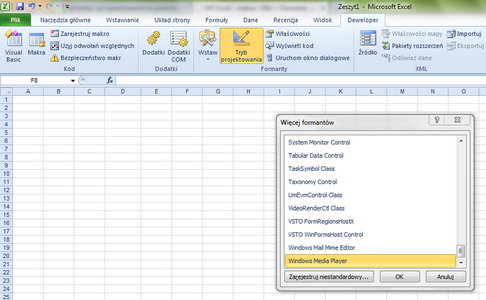
Poza standardowymi formantami, możemy użyć także dodatkowych formantów, o ile są one zainstalowane na komputerze i posiadamy do nich prawa autorskie lub licencję. Wybierając ostatnie polecenie spośród przed chwilą prezentowanych:

spowodujemy wyświetlenie listy dostępnych formantów i kontrolek (fachowa nazwa na gotowe komponenty używane w aplikacjach):

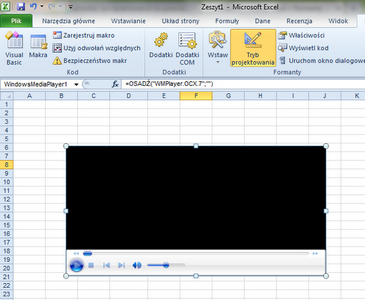
Wybierając np. "Windows Media Player" osadzimy w arkuszu komponent systemowy służący odtwarzaniu plików multimedialnych:

Jeśli mamy do niego dokumentację, dzięki której wiemy jakie polecenia języka potrafią obsłużyć zdarzenia danego komponentu, jesteśmy w stanie go oprogramować.
Ostatnim elementem, o którym trzeba wspomnieć jest możliwość zmiany większości właściwości wszystkich przedstawionych powyżej formantów w trakcie działania programu. Sterowanie: odczyt lub zapis odpowiedniej właściwości odbywa się w bardzo banalny sposób. W kodzie zapisanym w danym arkuszu musimy odwołać się do samego formantu poprzez wywołanie jego nazwy. Następnie po kropce używamy nazwy odpowiedniej właściwości i to wszystko. Tak więc jeśli dla przycisku, który wstawiliśmy na początku rozdziału, po jego naciśnięciu chcielibyśmy zmienić tekst na nim umieszczony, a następnie ten tekst wpisać do komórki A1 zrobilibyśmy to w taki oto sposób:
Private Sub CommandButton1_Click()
CommandButton1.Caption = "jakiś napis"
Cells(1, 1) = CommandButton1.Caption
End Sub
Sub odwolaj_do_przycisku()
ActiveSheet.Cells(10, 10) = Sheets("przycisk").CommandButton1.Caption
End Sub