Na bazie poprzednio wygenerowanej listy, utworzymy mapę zawierającą granice Polski, Czech i Niemiec wraz z ich podstawowym podziałem administracyjnym.
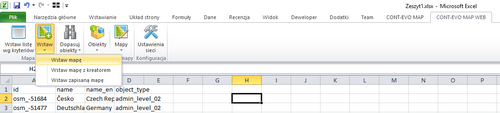
W tym celu użyjemy polecenia "Wstaw mapę":

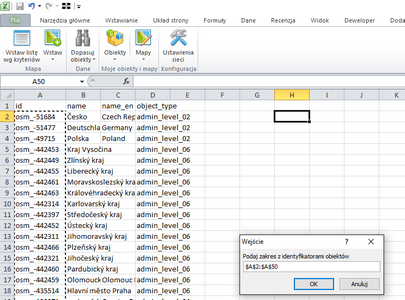
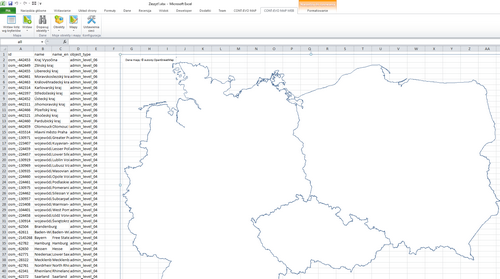
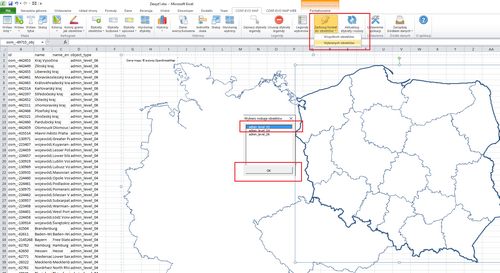
Aplikacja zapyta nas o zakres identyfikatorów, a następnie narysuje pożądane obiekty:


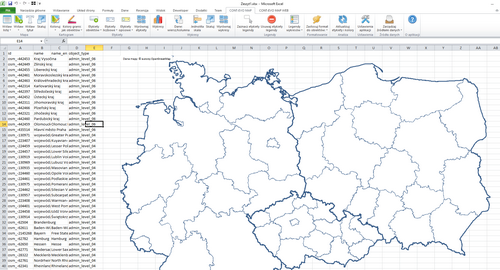
Zauważmy, że aplikacja utworzyła obiekty w kolejności występowania na liście, w wyniku czego, obiekty obrazujące kraje zostały zasłonięte przez pozostałe.
Gdybyśmy przenieśli obiekty dotyczące krajów na koniec listy i ponownie narysowali obiekty, uzyskalibyśmy efekt:

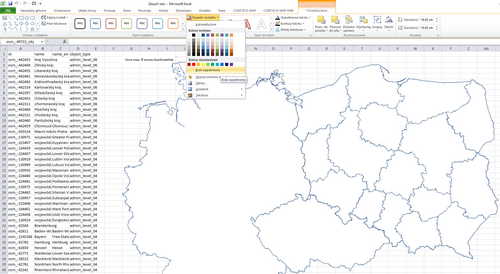
Teraz możemy zaznaczyć dowolny obiekt (np. Polskę), następnie ustawić, aby był przeźroczysty:

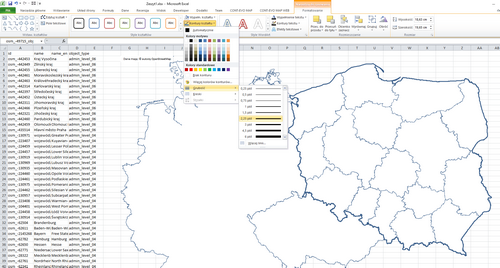
Zmieniamy także grubość konturów, aby były bardziej widoczne:

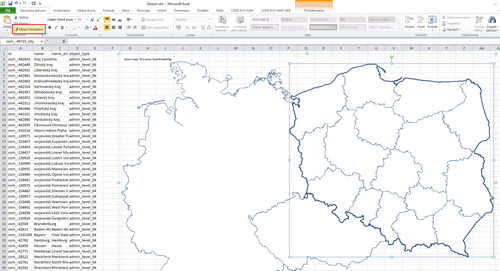
Na koniec pozostaje tylko "Malarzem formatów" skopiować format:

I skopiować go na pozostałe obiekty reprezentujące kraje:

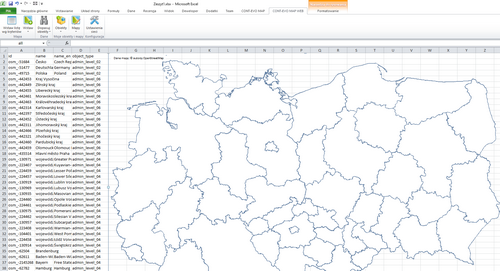
...aby zobaczyć zarysy granic wraz z podziałem na odpowiednie regiony: