Ostatnim rodzajem etykiet, którymi można wzbogacić wizualizację są etykiety opisowe. Nie różnią się one w zastosowaniu od etykiet liczbowych przedstawionych w poprzednim przykładzie, jednak mają dwie zalety odróżniające je od pozostałych:
- mogą prezentować dowolne wartości komórek (w tym tekst),
- mogą zostać sformatowane już na poziomie komórek i dzięki specjalnej funkcji połączone w całość, a zastosowany format będzie miał odzwierciedlenie na wizualizacji.
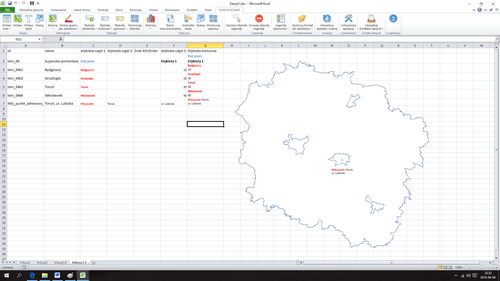
Stwórzmy wizualizację, która będzie zawierała województwo kujawsko-pomorskie, miasta na prawach powiatu, a dodatkowo jeden uprzednio zdefiniowany (w części poświęconej modyfikacji źródeł danych) geopunkt umieszczony w obrębie miasta Toruń:
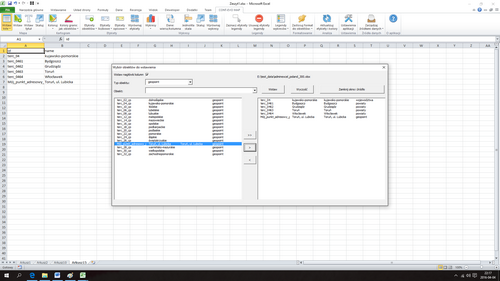
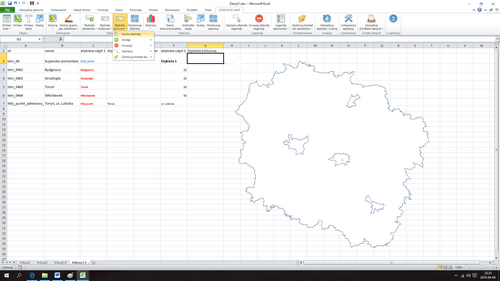
1. Wybieramy obiekty za pomocą polecenia "Wstaw listę" > "Wstaw listę wg kryteriów":

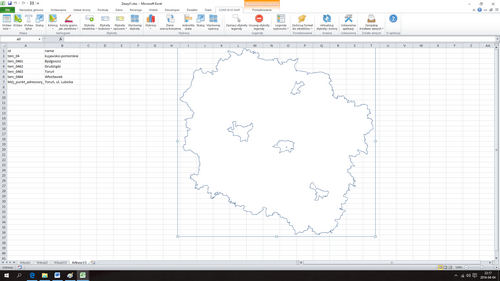
2. Tworzymy naszą wizualizację:

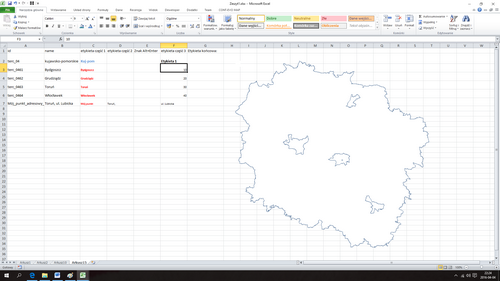
3. W kolejnych kolumnach przygotowujemy poszczególne składowe etykiet opisowych (przykładowe informacje), przy czym formatujemy je różnorodnie (kolory, czcionka) oraz w kolumnie E umieszczamy w trybie edycji znak końca linii (F2 dla edycji komórki i potem Alt+Enter):

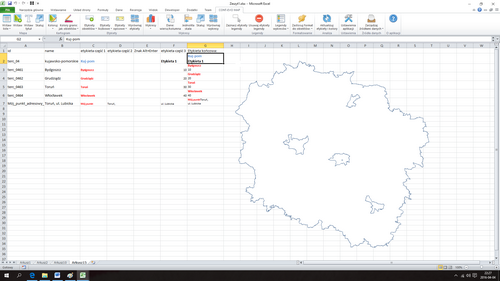
4. Dla tak zdefiniowanych komórek, możemy użyć teraz polecenia "Etykiety opisowe" > "Twórz etykiety":

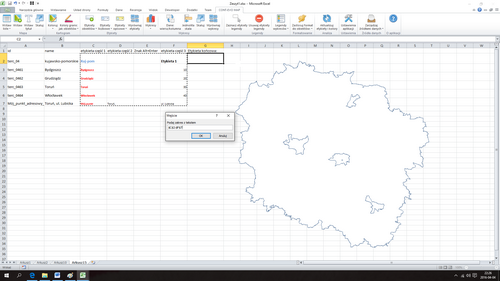
5. Podajemy zakres komórek, z których mają zostać utworzone etykiety opisowe wraz z formatowaniem:

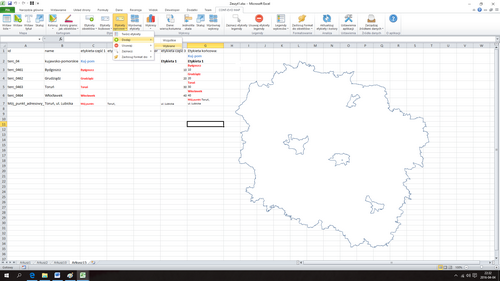
6. Etykiety będące połączeniem tekstu i formatowania w podanym zakresie, zostaną utworzone w kolejnej kolumnie:

7. Możemy teraz użyć wygenerowanych etykiet i dodać je do wizualizacji w identyczny sposób jak miało to miejsce w przypadku etykiet liczbowych (wybierzemy rodzaj: geopoint):

Uzyskując w efekcie: