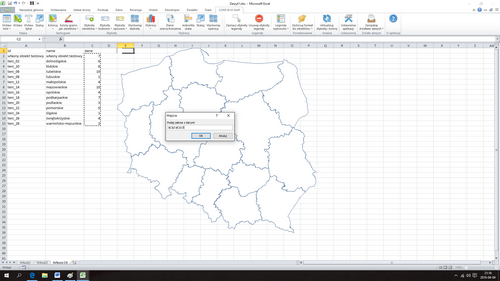
1. Przygotujmy dane do wizualizacji używając filtra:

2. Wybieramy utworzony wcześniej region:

3. Następnie pozostałe województwa:

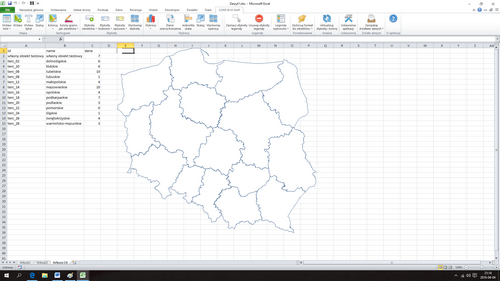
4. Po wstawieniu listy, usuwamy niepotrzebne kolumny i dodajemy przykładowe dane, a następnie wstawiamy wizualizację (skalując do 50%):

Jak do tej pory wszystko wygląda podobnie do sytuacji, w której mielibyśmy po prostu wizualizację złożoną z 16 odrębnych województw.
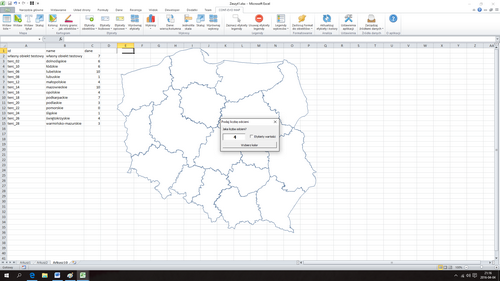
5. Tworzymy kartogram automatyczny:

6. Wybieramy liczbę odcieni:

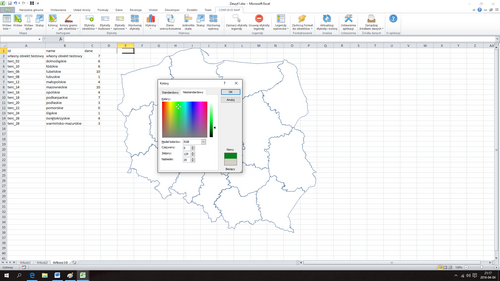
7. Oraz kolorystykę:

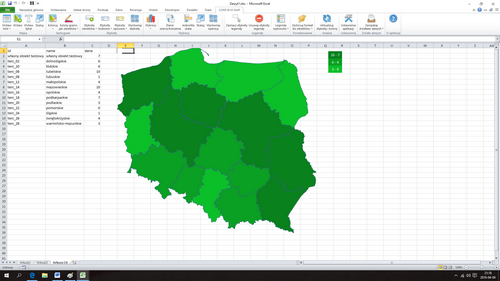
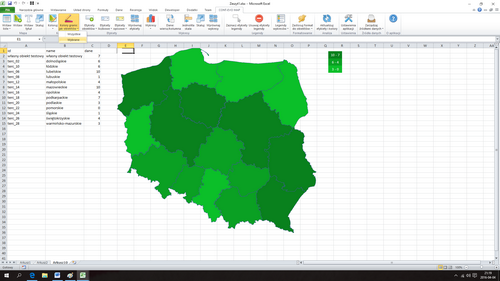
8. Spójrzmy na wizualizację:

Województwa kujawsko-pomorskie, wielkopolskie oraz zachodniopomorskie są traktowane przez aplikację jako całość (podaliśmy zresztą jedną, wspólną dla nich wartość).
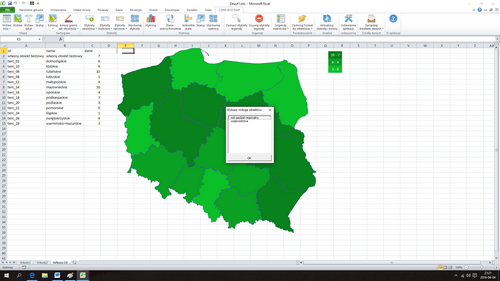
9. Użyjemy teraz polecenia "Kolory granic jak obiektów" > "Wybrane":

10. Pojawi się niewielkie okno dialogowe, w którym możemy zdecydować jaki typ obiektów zostanie poddany operacji ujednolicenia granic:

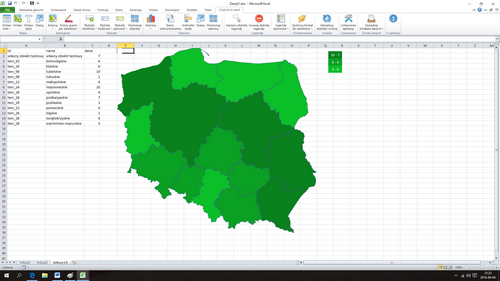
11. Wybierając zastosowanie funkcji tylko dla "mojego podziału regionalnego" widoczny jest efekt końcowy:

Zniknęły granice wewnątrz obiektu zdefiniowanego jako własny, pozostałe wyświetlane są bez zmian. Dzięki temu prezentacja własnych regionów jest jeszcze bardziej przejrzysta.
W dalszej części instrukcji posłużymy się stworzoną właśnie wizualizacją.